By Clicking "Create Design" button you will see the design idea creator option. Please wait while it loading the template creator tool. After loading completely you will see something like below image, see below for details:

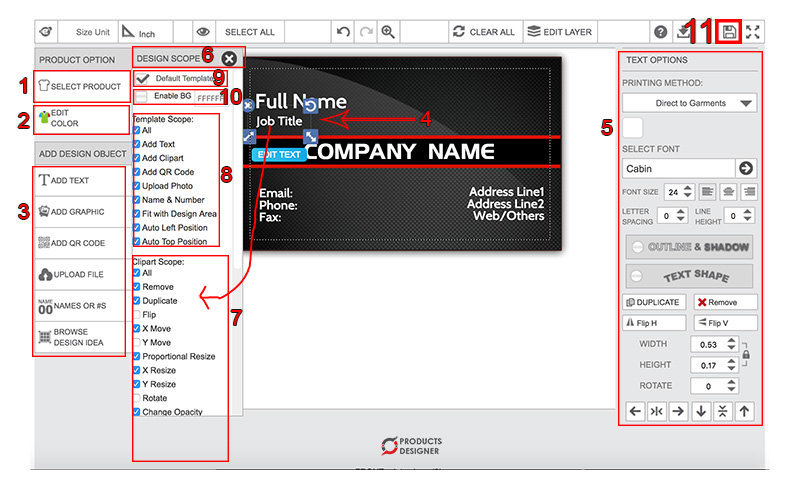
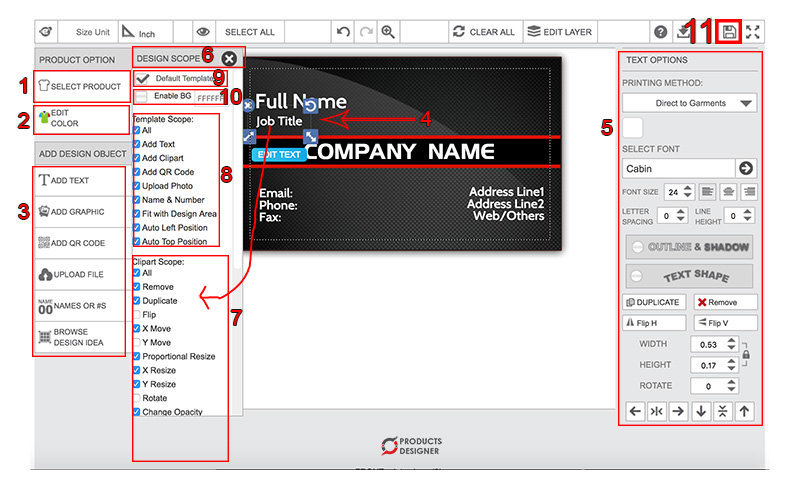
After loading the template editor tool
- Select/Change Product
Select your desire product first, with which you want to create the template. Click on select/change product button, it will show the available product on product browser window with category showing on left side, browse for product and select it. After select product will load on stage.
- Edit/select product color
Select default product color for this template. When user customize the template designer will load the template with this selected color as the default color for the product.
- Add design elements
After selecting the product and color, now you can add design elements to this design template, which user can edit based on the condition you provide for the specific design elements.
You can create the design with all type of available design element including Text, Graphics/Cliparts, QR Code, Upload custom design and Name and Numbers.
After adding design elements, select added elements to edit properties as in number 5.
- Select design element
Select a design element/object to view object editing properties on the right side (number 5) and Design scope option window (number 6). To move an element click and drag to place in a location where you want. Resize, Rotate and remove with the related icon. To edit text element click on EDIT TEXT button to edit on stage text.
- Element Properties
After selecting a design element/object you will see related property options here to edit selected design elements. For text you will see "TEXT OPTIONS" and for arts, you will see art options.
Here you can set default properties for selected object. Ex: for the text, you can set default text color, font, font size, text alignment, letter spacing, line height, outline and shadow, Text shape/style (arc) etc. You can control these properties with Design Scope, what actually can edit or not for this selected element.
- Design Scope Window
After selecting a design element, this window will be visible with scope options, You can drag/place this window if needed. Scroll this to see all scope.
- Element/Clipart Scope
From here you can set editing restriction (user end) for selected design object in this template. Select a design object (Text, clipart etc) to view selected element editing scope by the user. Below are the available scope options under "Clipart Scope":
- All
Allow all editing options, by default it set to all options. You can uncheck other options as needed.
- Remove
If you do not want to allow the user to remove this element, uncheck this. Front-end user can't remove this element if uncheck this.
- Duplicate
If you do not want to allow user to Duplicate this element, uncheck this. Front-end user can't Duplicate this element if uncheck this.
- Flip
If you do not want to allow user to Flip this element, uncheck this. Front-end user can't Flip this element if uncheck this.
- X Move
If you do not want to allow the user to Horizontally Move this element, uncheck this. Front-end user can't Horizontally Move this element if uncheck this.
- Y Move
If you do not want to allow the user to Vertically Move this element, uncheck this. Front-end user can't Vertically Move this element if uncheck this.
- Proportional Resize
Hide proportional resize option.
- X Resize
Hide Horizontal resize option.
- Y Resize
Hide Vertical resize option.
- Rotate
Hide Rotate option.
- Change Opacity
If you do not want to allow the user to change opacity this for the element, uncheck this.
- Change Color
If you do not want to allow the user to Change Color for this element, uncheck this.
- Change/Edit
If you do not want to allow the user to Change/Edit this (Text/graphics) element, uncheck this.
- Font Face (For Text Only)
If you do not want to allow the user to change Font Face for this text, uncheck this.
- Text Spacing (For Text Only)
If you do not want to allow the user to change Text Spacing for this text, uncheck this.
- Text Align (For Text Only)
If you do not want to allow the user to change Text Align for this text, uncheck this.
- Outline Shadow (For Text Only)
If you do not want to allow the user to change/add outline/shadow for this text, uncheck this.
- Text Shape (For Text Only)
If you do not want to allow the user to change/add text shape style for this text, uncheck this.
- Multiline Text (For Text Only)
If you uncheck this option the selected text object will allow text as a single line, the user can't add multiline text while editing.
- Max Char (For Text Only)
If you want to restrict this text field to allow a maximum number of character, enter the number here like 5,7,12 etc. Or leave it as is with a large number something like 99999.
- Max Width (Inch) (For Text Only)
If you want to restrict this text field to a maximum width, enter the number here like 4,6,10,12 (in inch) etc. Or leave it as is with a large number something like 99999.
- Template Scope
This options mainly for if you do not want to allow users to add more design elements to this product template or restrict some designer functionality when user load this design template from product/design idea page customize it button. And set design load properties when loading from design tool.
For Ex: if you have some fixed type design template which user can only change limited design element options or just edit the given text only and can't add more text or graphics elements on this design template. In this case, you can disable add text, graphics or upload option for this template. Or you may have some product/template where you do not want to allow user upload option.
- All
Allow all template editing options, by default it set to all options. You can uncheck other options as needed.
- Add Text
Uncheck this, if you want to disable adding new text on this template.
- Add Clipart
Uncheck this, if you want to disable adding new cliparts/graphics on this template.
- Add QR Code
Uncheck this, if you want to disable adding QR code on this template.
- Upload Photo
Uncheck this, if you want to disable User Uploading on this template.
- Name & Number
Uncheck this, if you want to disable adding Name & Numbers to this template.
- Fit with Design Area (Only when loading from design tool)
When a user browses and load this template from design tool, by default the design template load on stage resized to fit with design area of current selected product design area size. If you do not want to resize to fit with selected product design area, uncheck this. If uncheck this option, it will load the design (from design tool) with originally created size, in this case, the selected design may not fit or go outside of design area as it will load based on currently selected product design area. By default selected design will load on the center position of the current design area.
- Auto Left Position (Only when loading from design tool)
When a user browses and load this template from design tool, by default the design template load on stage center, based on selected product design area size. Uncheck this option if you want to load in same left position as you created. This top position may vary based on product design area you are creating with and on stage current selected design area (if it is a different product with different design area size).
- Auto Top Position (Only when loading from design tool)
When a user browses and load this template from design tool, by default the design template load on stage center, based on selected product design area size. Uncheck this option if you want to load in same right position as you created. This top position may vary based on product design area you are creating with and on stage current selected design area (if it is a different product with different design area size)
- Default Template
Set this design template as "Default Template" for the product you are creating the template now. If they want to load this template by default when a user clicks on "Customize it" button on the product page of your site. The product will load with this template by default if you set this option.
You can set only one default template for a product. If your current product already have a default template set, and you again check "Default Template" with a later template, the last selected template will be set as a Default template for this product.
- Enable BG (will show only on designer template browser)
If your template (design) color is white, you can add an extra background color code to show with design thumb view on designer template browser window. This is only for show as design thumb view background, will not add with the original. Just leave it as uncheck if you do not need to show any extra background with thumb view.
-
SAVE Design
After creating the design and set all options as required, click on this SAVE button to save your creation.
|